Today I would like to talk about Features in Sharepoint. Features is a model provided by Sharepoint what reduces the complexity of deploying site customizations and at the same time provides to the team a strong and consistent way to perform many deployments as necessary following a well-known and documented process.
By wrapping up content deployment in Features, you are also likely to implement versioning control since each package can be labeled by version.How to Implement a Sharepoint Feature?
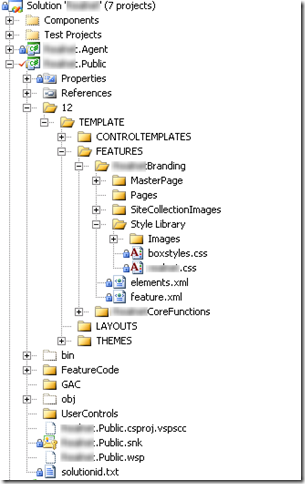
Let’s assume you are using Microsoft Visual Studio.NET. To implement a Feature, you should mimic the current Sharepoint file Path in your solution. Go ahead and create a path called <yoursolution>\12\TEMPLATE\FEATURES

There you will place all the necessary content for the Feature. We will use WSPBuilder as a preferred tool to ease our task as well. If you don’t have WSPBuilder you can get it from our tools page.
You will see a file called Feature.XML, this file will tell you the location of the assemblies, files, references, resources etc included in your Feature deployment. The xml file also will allow you specify a friendly name for your feature. like: MySiteBrandingContenttell , for example.

Now let’s say you want to add a whole bunch of images to your site. Just go to the Style Library/Images folder and add them there. Remember, our folder structure is mirroring the actual Sharepoint folder structure.

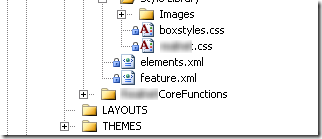
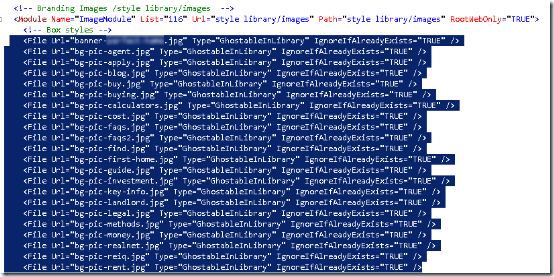
Now let’s take a look at the elements.xml file.

Note the section called ImageModule pointing to the url style library/Images.
This section will ultimately tell Sharepoint (via WSPBuilder) all the files that must be present inside your Feature package. So you should go and edit this file, adding all the images you want to distribute with your Feature.
That’s an OK process, but often we have dozens if not hundreds of images to deploy. So here’s a nice trick to quickly populate the section.
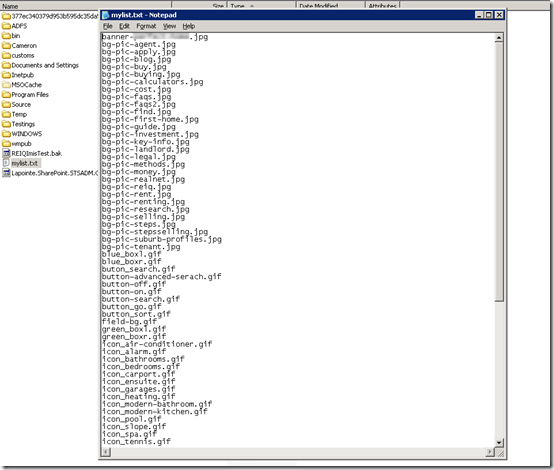
First you open via windows explorer the location where all the images are located.
Get the folder path, which depending of your solution can be quite big.

Make a list of all the files you want to add to the xml section into a text file. And here comes again another trick, from the good-old-days of DOS. The command below will list all the files, just the names and save it into a file in your computer.

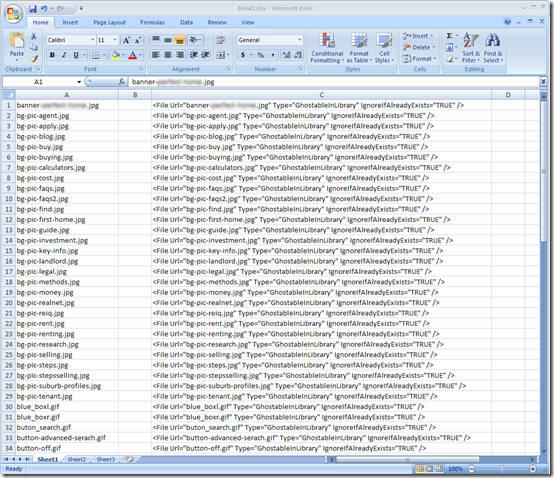
Open this file, select all the files and copy to an Excel spreadsheet (or any other similar toll like the OpenOffice Calc)


Now, another trick. Use this formula within your spreadsheet. This when applied to the content will format the whole document perfectly for use inside your XML feature file.
Now you just have to copy the content generated and copy/paste into your section.

Right-click your solution and rebuild the project.

Voila! You’re ready to deploy your feature.
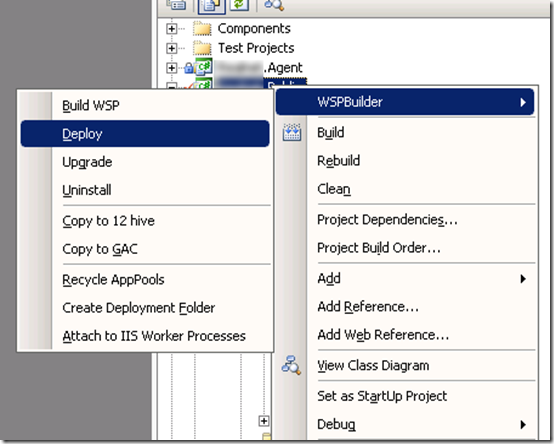
Now comes the part when WSPBuilder is really handy. If you have it installed in your computer you will notice the context-sensitive menu integrated within your Visual Studio environment. Right-click again your solution and choose Build WSP

If everything went as expected, right-click again and then choose Deploy. This will effectively deploy the solution to your environment.
How Does WSPBuilder knows where my Sharepoint Site is? It will pick it up from the project properties/URL path.
In any case, the package will be created under your solution/bin/deploy folder. A batch file called deploy with stsadmn is also going to be created if you decide to deploy it manually without having to remember all the stsadmin –o directives for it, or if you want to take the Feature package to another server.

Now go you your website and see all the changes applied. Your feature should have been deployed successfully!
Why I can not see my deployed features?
That’s because you need to disable the feature and then re-enabled it again to see it in action. By doing this you are forcing the files to be copied over to the actual Sharepoint site.
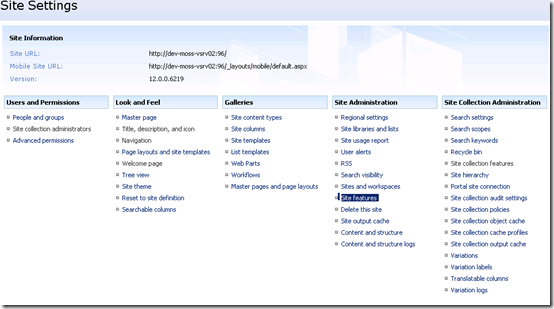
You do this. Go to modify all your site settings:
Go to the site features, where you can see all the listed features in your site.

Then manually deactivate and activate the feature.

There you go! Your feature is got to be there now.
By Edge Pereira
No comments:
Post a Comment