This week while I was awaiting for a new project confirmation I saw myself doing some code fixing for another project, that's something quite common and I really don't mind that. One of my tasks was to develop a little page to upload images to a server. That's not a problem, so I decided to try something new. Yes, I was very keen to use Silverlight for the task, but I used some good old javascript and a very cool concept similar to the called bubbling events, which is basically to raise an event from a determined and let it propagate up in the chain until it is captured.
My first idea was : I will create a web user control that can be easily added to a common web page and this guy will pass the list like a bubbled event.
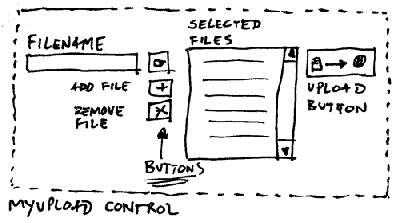
This control will implement an interface to select and hold a list of files and will be able to send that list to the page and notify the page the list is ready to upload. Let's call it MyUpload control.
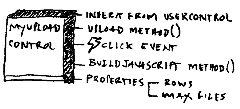
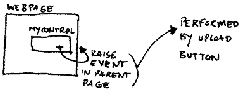
being a user control any programmer can then drag and drop this guy to any page and it must be atomic enough to not be too attached to the parent. So it inherits from usercontrol, and will have, at least for now, 2 methods called upload and a click. Here the things are getting cool. This click event is an event raiser.
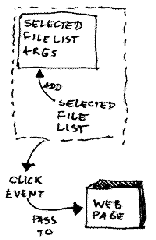
When a programmer use this control, by calling the click method it will pass the selected file collection to the page. How? sending the list as arguments of the call.
The upload method must then be responsible populate the list and send this list to the caller.
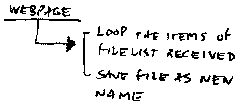
Once the event is triggered in the webpage this page will loop through the items in the received file list and for each instance I will 'save file as...' and provide the path in the web server directory. This will move the file to the desired location as specified in the document request.
Could I save the files in the database? Yes, I could but all the specs for the task are done and that was the mission. So I won't discuss any matters of a better solution for this given scenario.
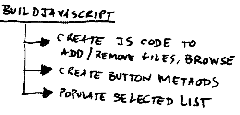
My upload control will have two buttons add and remove files which will be responsible for maintaining the list of files I want to upload. Why is that? because we want to upload a list of files in one shot and not one by one. Indeed, I'll spend more hours implementing this solution but at the end this will be a reusable control and as I said, any other programmers will then just drag and drop it should they need to implement a similar solution.
How do implement the code for add and remove files? That's the most difficult part and requires a good amount of javascript knowledge. Just this javascript routine can be subject of a post by itself. For now let's say the control has a private method called buildjavascript which renders in the page all the javascript methods necessary to maintain this object list.
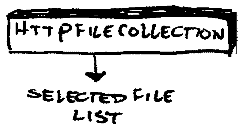
Returning to our code behind, this list will be a collection and the best way to keep it and pass it by posting is to make it inherit from a very cool and useful class for this situation: the HttpFileCollection.
The upload button in the control will call the upload method which does nothing but raise the event to the page. The page who has the control implements already the method expected to parse the list as an HttpFileCollection object. Now, we only have to save the object as new name, being in a new location.
My initial design is done and I am doing the javascript side of things. This week was hectic but once things come back to normality and some time is left for me, I will share my code here somewhere.
See you later.
By Edge Pereira